WordPress es una excelente opción para bloggear, con la gran cantidad de opciones, widgets y plantillas que hay.
Y si no queréis invertir un céntimo en vuestro blog – mejorar el plan, escoger una plantilla más exclusiva, comprar un dominio propio…-, como es en este momento mi caso, veréis que también hay muchas opciones; menos, pero hay algunos trucos para mejorar esto.
Una de las limitaciones de los planes gratuitos es que en general no permiten escoger el tipo de letra de nuestras entradas, pero esto es algo que podemos solucionar con una sencillísima línea de código. ¡Aunque no tengáis ni idea de programar, no os asustéis!
Familias de fuentes
Antes que nada, no sé casi nada de tipografía, así que no esperéis aquí una gran disertación sobre las familias y los tipos de letra.
Y al grano: con este pequeño truco no podréis escribir en vuestro blog en cualquier tipo de letra, sólo podréis escoger la familia genérica. ¿Qué quiere decir? La familia genérica viene a ser como la letra padre, y los tipos de letras. Si en vuestro ordenador no tenéis instalado un tipo de letra en concreto, siempre veréis los textos publicados con su familia genérica.
Por lo general, el entorno Windows y muchas aplicaciones muestran por defecto la familia Times o Times New Roman.
A continuación os enumero, ilustrando, algunas de las familias tipográficas más habituales para que podáis utilizarlas, en el siguiente punto veremos cómo:
· Tipo de letra Arial
· Tipo de letra Calibri
· Tipo de letra Courier
· Tipo de letra Garamond
· Tipo de letra Georgia
· Tipo de letra Helvetica
· Tipo de letra Impact
· Tipo de letra Palatino
· Tipo de letra Script
· Tipo de letra Times
· Tipo de letra Verdana
Así es como se mostrarían las entradas de mi blog si no modificase el tipo de letra.
Y así es como se muestran cuando modifico el tipo de letra a la familia Calibri.
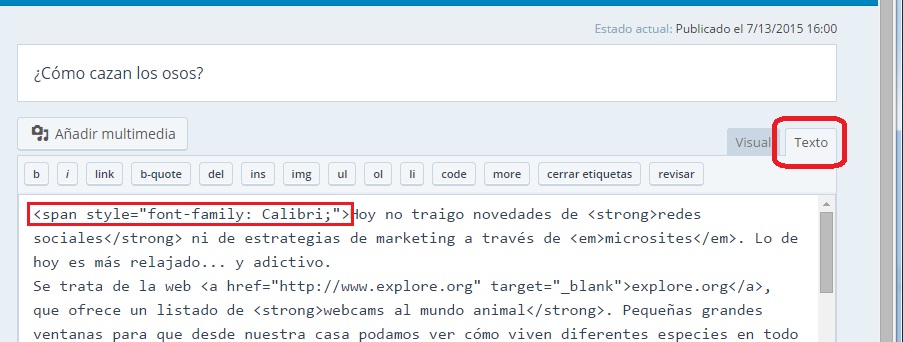
Y de hecho, así es como se ve el el editor Texto el listado de tipos de letra anterior:

¿Cuál es la línea de código?
El código es muy sencillo, aquí lo tenéis:
<span style=»font-family: Calibri;»>
Donde pone Calibri, escribid la familia que prefiráis. En el punto anterior he subrayado los nombres de las familias tal cual podéis utilizarlos.
Por supuesto, debéis escribirlo tal cual, respetando cada símbolo y comilla. De lo contrario, no se leerá, y el propio WordPress lo eliminará (así no se acumulan cosas inútiles en las líneas de código que pueden provocar que la página tarde más en cargar).
Si cambiáis de editor de Texto a Visual y vuelta a Texto, veréis que el sistema añade al final de vuestras frases </span>. El el propio WordPress que cierra las etiquetas de html, el lenguaje con el que editamos el texto. Vosotros no tenéis por qué añadirlo, se hará solo.
Cómo hacerlo
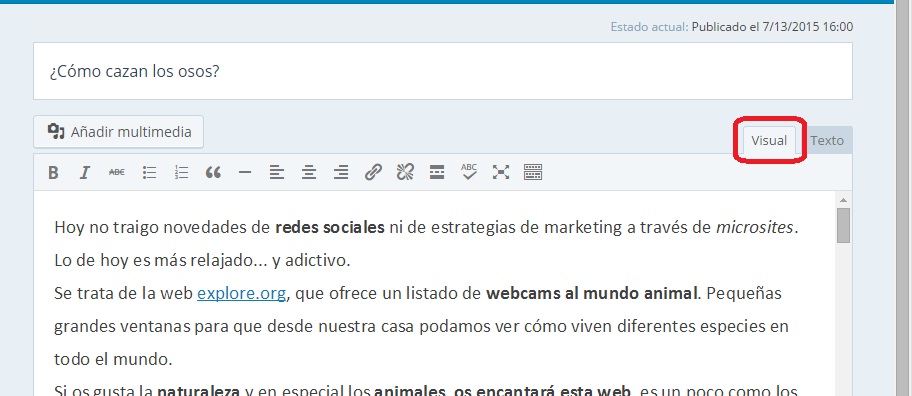
Cuando escribís una entrada en vuestro blog de WordPress, veréis dos pestañas que os permiten escoger qué editor utilizar: el visual, en el que veréis las negritas, cursivas e imágenes que insertéis; y el código, en el que todo esto lo veréis en formato html.
En el siguiente ejemplo veréis el cambio de tipografía:
 Debéis escoger el editor de texto, y al inicio del texto (os indico el lugar con una flecha) debéis incorporar la línea de código
Debéis escoger el editor de texto, y al inicio del texto (os indico el lugar con una flecha) debéis incorporar la línea de código
 Y así es como queda:
Y así es como queda:
Antes de publicar, repasar que se visualice todo correctamente, es probable que tengáis que ir añadiendo la línea de código en los inicios de todos los párrafos.
¿Qué os ha parecido? ¡Espero vuestro feedback!
FUENTES:
– Wikipedia









